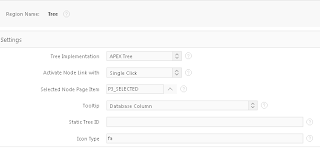
Namun untuk kasus modal region kita akan lihat bahwa modal dialog default adalah false.
oh ya..saran saya jika kita memakai Theme 25 untuk membangun applikasi lebih baik kita bangun dialog dengan memakai region modal jangan memakai UI dialog biasa untuk pertimbangan estetika tampilan yg lebih oke. Untuk membuat modal dialog menjadi "true" maka tambahkan kode berikut saat memanggil regionnya.
Untuk pemakaian dalam form process pop-up, nanti saya akan posting dengan kombinasi iFrame.
function(){
openModal('addDept');
gBackground.off('click');
}
Note : Terima kasih buat bro Hoki yang telah men-debug dan mencarikan solusinya.